Scaffold is a composable that works as a base for your screen(s). It can be used as a core layout that you can build on top of. In this article, we'll go through what the benefits of using Scaffolds are, what different types of Scaffolds exist and decide whether they are a good fit for your use cases.
What are Scaffolds in Jetpack Compose
Scaffolds are composables that place the layout foundations of your screens. Using a Scaffold gives you a lot of things for free. They help with the placement of composables in your screen and their theming.
More specifically, a Scaffold will automatically apply the MaterialTheme.color.background (or MaterialTheme.colorScheme.background) to its background and set the content color to the respective MaterialTheme.color.onBackground (or MaterialTheme.colorScheme.onBackground color).
The Scaffold also provides slots for standard UI elements in Android apps such as Top App Bars, Bottom Bars, Snackbars, Floating Action Buttons etc.
How to use the Scaffold composable
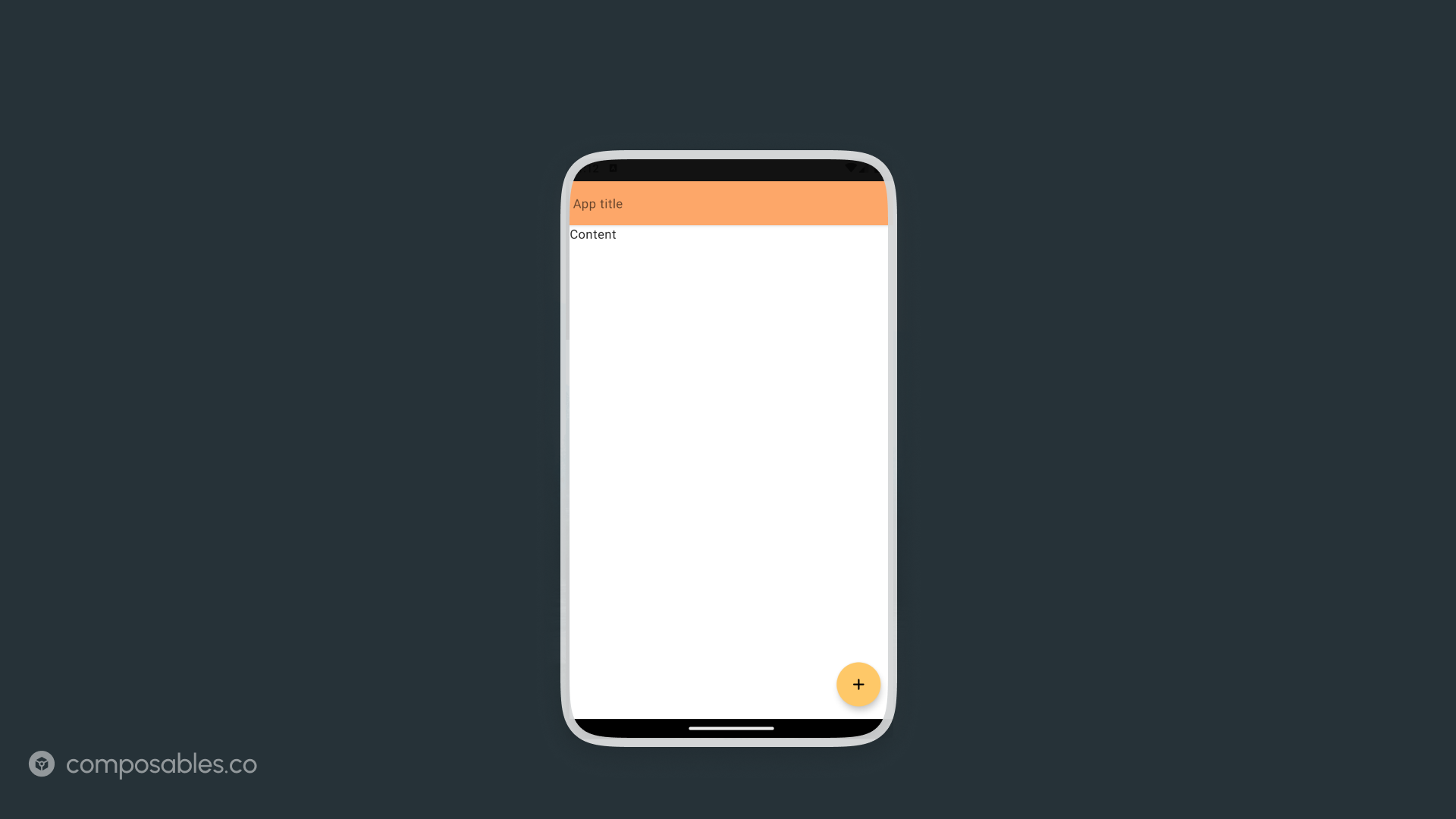
The following sample utilizes Scaffold's slots to display a screen with a Top App Bar, a Floating Action Button and some Text:
Scaffold(
topBar = {
TopAppBar {
Text("App title")
}
},
floatingActionButton = {
FloatingActionButton(onClick = { /*TODO*/ }) {
Icon(Icons.Rounded.Add, contentDescription = "Add")
}
}
) {
Text("Content")
}
will produce the following screen:

In the above code, we did not have to specify where the app bar, and the floating action button needs to be placed on the screen. The Scaffold handles that for us.
An other thing to be aware of is that the Scaffold exposes its state via the scaffoldState parameter. You can use this state to interact with elements on the screen, such as opening and hiding your Drawer.
Different types of Scaffolds
There are different types of Scaffolds for different use cases. The Scaffold provides slots for a TopBar, BottomBar, SnackBar, FloatingActionBar, Drawer.
The BottomSheetScaffold provides an easy way to setup a Fixed Bottom Sheet in your screen with limited amount of code.
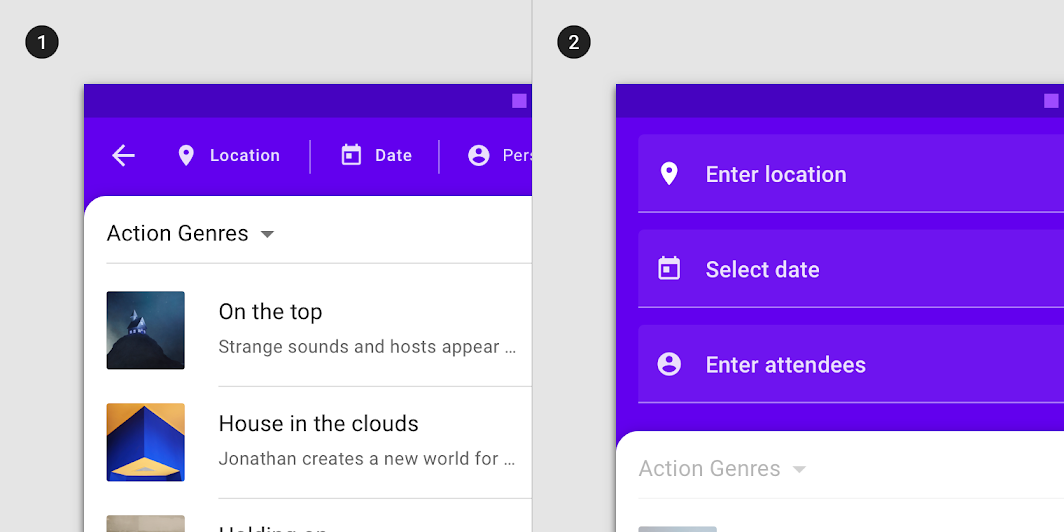
The BackdropScaffold makes is simple to implement the Backdrop design in your app:

Photo taken from m2.material.io
What happens if I do not use a Scaffold?
You are not forced to use a Scaffold of any kind. All functionality you can get via some version of a scaffold can be achieved by implementing everything from scratch.
More specifically you will need to:
- Apply the
MaterialTheme.color.backgroundto your screen's background - Apply the
MaterialTheme.color.onBackgroundto the content of your screen so that text and other composables are displayed correctly. - Place composables such as Top App Bars or Floating Action Buttons manually to your layout
- Handle any state and interactions for standard composables manually
That's all. There is nothing breaking if you do not use it. However they can save you a bit of time if you do choose to use a Scaffold.
I personally choose not to use any scaffolds in my apps as it allows me to move faster and I want full control of the screen design and the composable code. This makes it faster for a team of one to iterate over the design and change the code faster.
On the other hand using a Scaffold will make sure you are using the Material Design as your dedicated design system for your screen, which will guarantee consistency in your screens. That being said, you can always create your own Scaffold composable(s) depending on the needs of your app.
In this article you learnt what Scaffolds in Jetpack Compose are. You learnt how to use them in your apps and what the benefits of using them are. You should also now be aware of considerations why you might want to use them.
