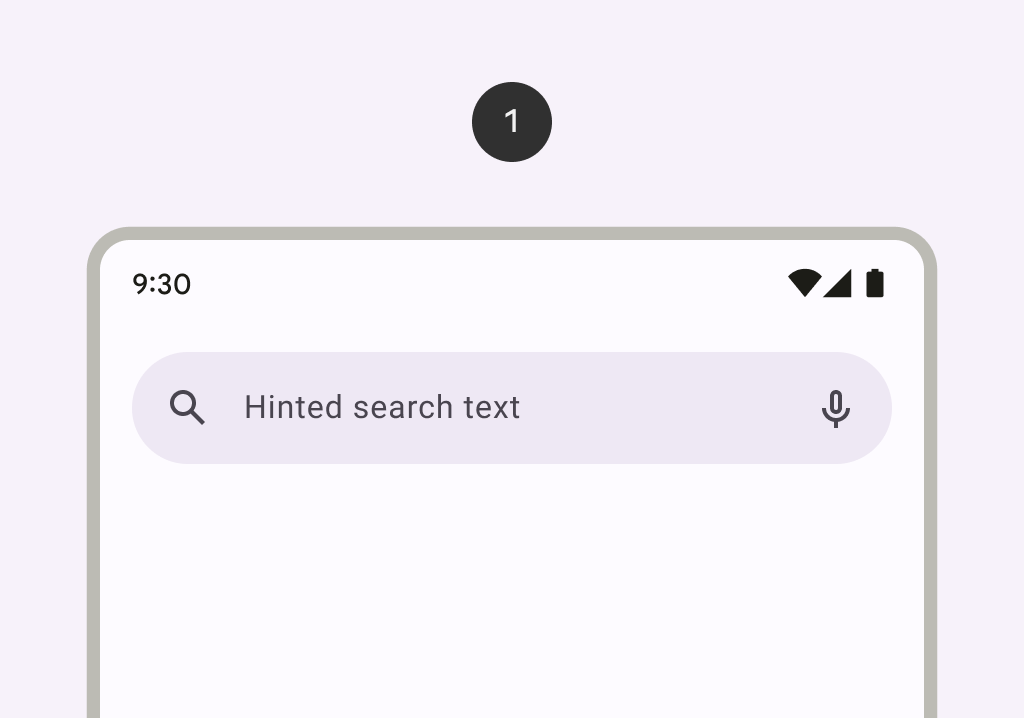
SearchBar
A search bar represents a field that allows users to enter a keyword or phrase and get relevant
SearchBar
Composable Component
A search bar represents a field that allows users to enter a keyword or phrase and get relevant information. It can be used as a way to navigate through an app via search queries.

Common
@ExperimentalMaterial3Api
@Composable
fun SearchBar(
state: SearchBarState,
inputField: @Composable () -> Unit,
modifier: Modifier = Modifier,
shape: Shape = SearchBarDefaults.inputFieldShape,
colors: SearchBarColors = SearchBarDefaults.colors(),
tonalElevation: Dp = SearchBarDefaults.TonalElevation,
shadowElevation: Dp = SearchBarDefaults.ShadowElevation,
)
Parameters
| state | the state of the search bar. This state should also be passed to the inputField and the expanded search bar. |
| inputField | the input field of this search bar that allows entering a query, typically a SearchBarDefaults.InputField. |
| modifier | the Modifier to be applied to this search bar when collapsed. |
| shape | the shape of this search bar when collapsed. |
| colors | SearchBarColors that will be used to resolve the colors used for this search bar in different states. See SearchBarDefaults.colors. |
| tonalElevation | when SearchBarColors.containerColor is ColorScheme.surface, a translucent primary color overlay is applied on top of the container. A higher tonal elevation value will result in a darker color in light theme and lighter color in dark theme. See also: Surface. |
| shadowElevation | the elevation for the shadow below this search bar. |
Common
@ExperimentalMaterial3Api
@Composable
fun SearchBar(
inputField: @Composable () -> Unit,
expanded: Boolean,
onExpandedChange: (Boolean) -> Unit,
modifier: Modifier = Modifier,
shape: Shape = SearchBarDefaults.inputFieldShape,
colors: SearchBarColors = SearchBarDefaults.colors(),
tonalElevation: Dp = SearchBarDefaults.TonalElevation,
shadowElevation: Dp = SearchBarDefaults.ShadowElevation,
windowInsets: WindowInsets = SearchBarDefaults.windowInsets,
content: @Composable ColumnScope.() -> Unit,
)
Parameters
| inputField | the input field of this search bar that allows entering a query, typically a SearchBarDefaults.InputField. |
| expanded | whether this search bar is expanded and showing search results. |
| onExpandedChange | the callback to be invoked when this search bar's expanded state is changed. |
| modifier | the Modifier to be applied to this search bar. |
| shape | the shape of this search bar when it is not expanded. When expanded, the shape will always be SearchBarDefaults.fullScreenShape. |
| colors | SearchBarColors that will be used to resolve the colors used for this search bar in different states. See SearchBarDefaults.colors. |
| tonalElevation | when SearchBarColors.containerColor is ColorScheme.surface, a translucent primary color overlay is applied on top of the container. A higher tonal elevation value will result in a darker color in light theme and lighter color in dark theme. See also: Surface. |
| shadowElevation | the elevation for the shadow below this search bar |
| windowInsets | the window insets that this search bar will respect |
| content | the content of this search bar to display search results below the inputField. |
Common
Deprecated Use overload which takes inputField as a parameter
@ExperimentalMaterial3Api
@Composable
fun SearchBar(
query: String,
onQueryChange: (String) -> Unit,
onSearch: (String) -> Unit,
active: Boolean,
onActiveChange: (Boolean) -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
placeholder: @Composable (() -> Unit)? = null,
leadingIcon: @Composable (() -> Unit)? = null,
trailingIcon: @Composable (() -> Unit)? = null,
shape: Shape = SearchBarDefaults.inputFieldShape,
colors: SearchBarColors = SearchBarDefaults.colors(),
tonalElevation: Dp = SearchBarDefaults.TonalElevation,
shadowElevation: Dp = SearchBarDefaults.ShadowElevation,
windowInsets: WindowInsets = SearchBarDefaults.windowInsets,
interactionSource: MutableInteractionSource? = null,
content: @Composable ColumnScope.() -> Unit,
) =
SearchBar(
inputField = {
InputField(
modifier = Modifier.fillMaxWidth(),
query = query,
onQueryChange = onQueryChange,
onSearch = onSearch,
expanded = active,
onExpandedChange = onActiveChange,
enabled = enabled,
placeholder = placeholder,
leadingIcon = leadingIcon,
trailingIcon = trailingIcon,
colors = colors.inputFieldColors,
interactionSource = interactionSource,
)
},
expanded = active,
onExpandedChange = onActiveChange,
modifier = modifier,
shape = shape,
colors = colors,
tonalElevation = tonalElevation,
shadowElevation = shadowElevation,
windowInsets = windowInsets,
content = content,
)
Code Examples
SimpleSearchBarSample
@Preview
@Composable
fun SimpleSearchBarSample() {
val searchBarState = rememberSearchBarState()
val textFieldState = rememberTextFieldState()
val scope = rememberCoroutineScope()
val inputField =
@Composable {
SearchBarDefaults.InputField(
modifier = Modifier,
searchBarState = searchBarState,
textFieldState = textFieldState,
onSearch = { scope.launch { searchBarState.animateToCollapsed() } },
placeholder = {
Text(modifier = Modifier.clearAndSetSemantics {}, text = "Search...")
},
leadingIcon = {
if (searchBarState.currentValue == SearchBarValue.Expanded) {
TooltipBox(
positionProvider =
TooltipDefaults.rememberTooltipPositionProvider(
TooltipAnchorPosition.Above
),
tooltip = { PlainTooltip { Text("Back") } },
state = rememberTooltipState(),
) {
IconButton(
onClick = { scope.launch { searchBarState.animateToCollapsed() } }
) {
Icon(
Icons.AutoMirrored.Default.ArrowBack,
contentDescription = "Back",
)
}
}
} else {
Icon(Icons.Default.Search, contentDescription = null)
}
},
trailingIcon = { Icon(Icons.Default.MoreVert, contentDescription = null) },
)
}
SearchBar(state = searchBarState, inputField = inputField)
ExpandedFullScreenSearchBar(state = searchBarState, inputField = inputField) {
SampleSearchResults(
onResultClick = { result ->
textFieldState.setTextAndPlaceCursorAtEnd(result)
scope.launch { searchBarState.animateToCollapsed() }
}
)
}
}
Create your own Component Library
Material Components are meant to be used as is and they do not allow customizations. To build your own Jetpack Compose component library use Compose Unstyled