OutlinedCard
Composable Component
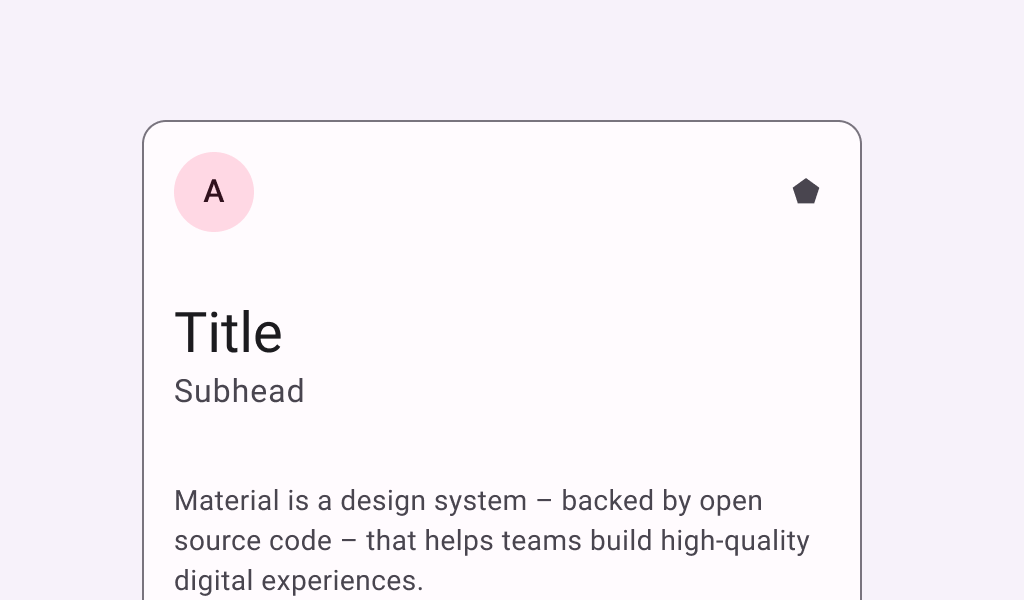
Outlined cards contain content and actions that relate information about a subject. They have a visual boundary around the container. This can provide greater emphasis than the other types.

Common
@Composable
fun OutlinedCard(
modifier: Modifier = Modifier,
shape: Shape = CardDefaults.outlinedShape,
colors: CardColors = CardDefaults.outlinedCardColors(),
elevation: CardElevation = CardDefaults.outlinedCardElevation(),
border: BorderStroke = CardDefaults.outlinedCardBorder(),
content: @Composable ColumnScope.() -> Unit,
) =
Card(
modifier = modifier,
shape = shape,
colors = colors,
elevation = elevation,
border = border,
content = content,
)
Parameters
| modifier | the Modifier to be applied to this card |
| shape | defines the shape of this card's container, border (when border is not null), and shadow (when using elevation) |
| colors | CardColors that will be used to resolve the color(s) used for this card in different states. See CardDefaults.outlinedCardColors. |
| elevation | CardElevation used to resolve the elevation for this card in different states. This controls the size of the shadow below the card. Additionally, when the container color is ColorScheme.surface, this controls the amount of primary color applied as an overlay. See also: Surface. |
| border | the border to draw around the container of this card |
| content | The content displayed on the card |
Common
@Composable
fun OutlinedCard(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
shape: Shape = CardDefaults.outlinedShape,
colors: CardColors = CardDefaults.outlinedCardColors(),
elevation: CardElevation = CardDefaults.outlinedCardElevation(),
border: BorderStroke = CardDefaults.outlinedCardBorder(enabled),
interactionSource: MutableInteractionSource? = null,
content: @Composable ColumnScope.() -> Unit,
) =
Card(
onClick = onClick,
modifier = modifier,
enabled = enabled,
shape = shape,
colors = colors,
elevation = elevation,
border = border,
interactionSource = interactionSource,
content = content,
)
Parameters
| onClick | called when this card is clicked |
| modifier | the Modifier to be applied to this card |
| enabled | controls the enabled state of this card. When false, this component will not respond to user input, and it will appear visually disabled and disabled to accessibility services. |
| shape | defines the shape of this card's container, border (when border is not null), and shadow (when using elevation) |
| colors | CardColors that will be used to resolve the color(s) used for this card in different states. See CardDefaults.outlinedCardColors. |
| elevation | CardElevation used to resolve the elevation for this card in different states. This controls the size of the shadow below the card. Additionally, when the container color is ColorScheme.surface, this controls the amount of primary color applied as an overlay. See also: Surface. |
| border | the border to draw around the container of this card |
| interactionSource | an optional hoisted MutableInteractionSource for observing and emitting Interactions for this card. You can use this to change the card's appearance or preview the card in different states. Note that if null is provided, interactions will still happen internally. |
| content | The content displayed on the card |
Code Examples
ClickableOutlinedCardSample
@Preview
@Composable
fun ClickableOutlinedCardSample() {
OutlinedCard(
onClick = { /* Do something */ },
modifier = Modifier.size(width = 180.dp, height = 100.dp),
) {
Box(Modifier.fillMaxSize()) { Text("Clickable", Modifier.align(Alignment.Center)) }
}
}
OutlinedCardSample
@Preview
@Composable
fun OutlinedCardSample() {
OutlinedCard(Modifier.size(width = 180.dp, height = 100.dp)) {
Box(Modifier.fillMaxSize()) { Text("Card content", Modifier.align(Alignment.Center)) }
}
}
Create your own Component Library
Material Components are meant to be used as is and they do not allow customizations. To build your own Jetpack Compose component library use Compose Unstyled
