Image accepts a ContentScale parameter that will adjust the way the loaded image is displayed. This parameter is similar to ImageView's ScaleType.
This is a visual guide to help you choose which ContentScale you need along with the description from the official documentation.
This article was featured in Android Weekly #530 🎉
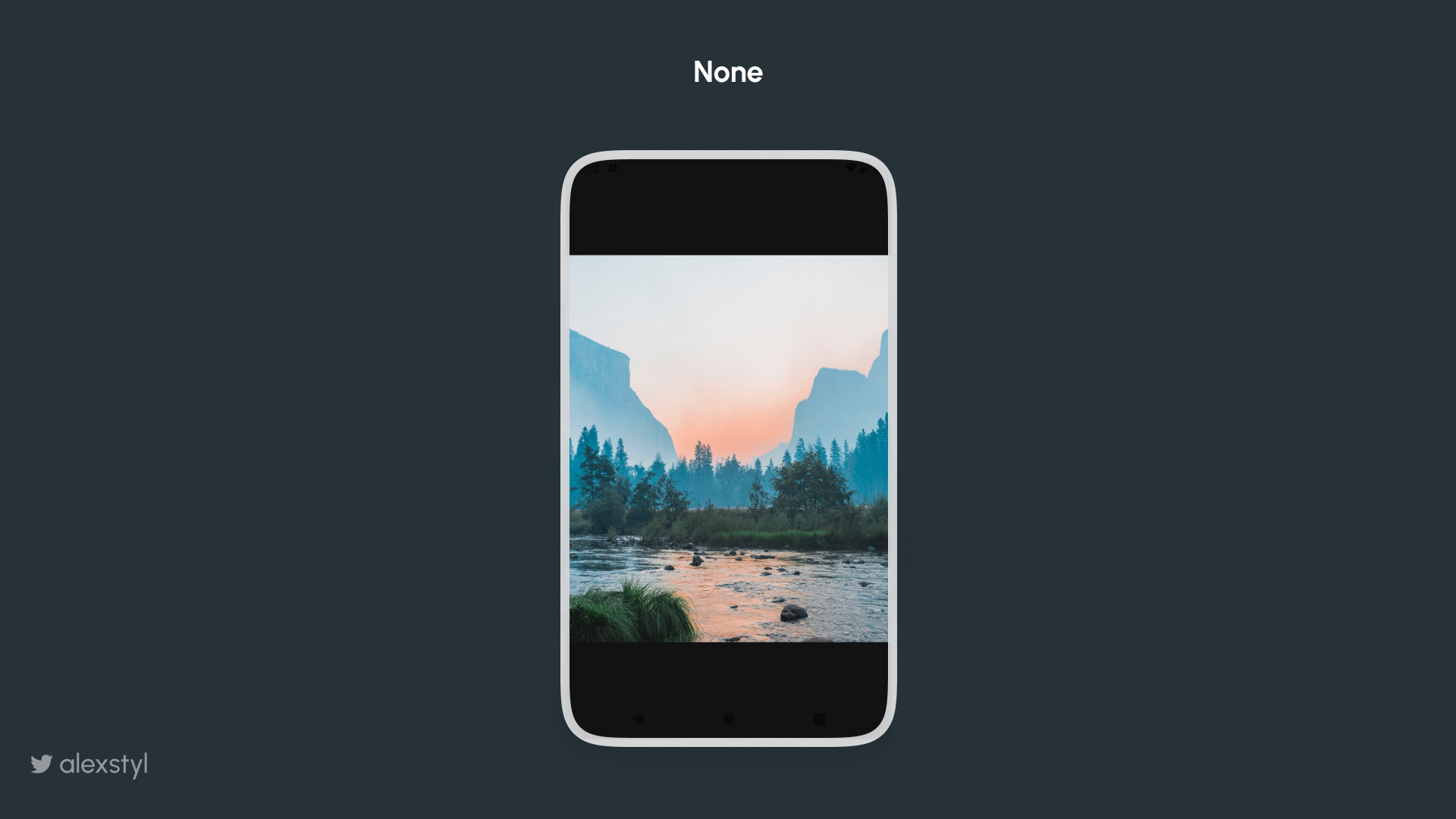
ContentScale: None
Do not apply any scaling to the source

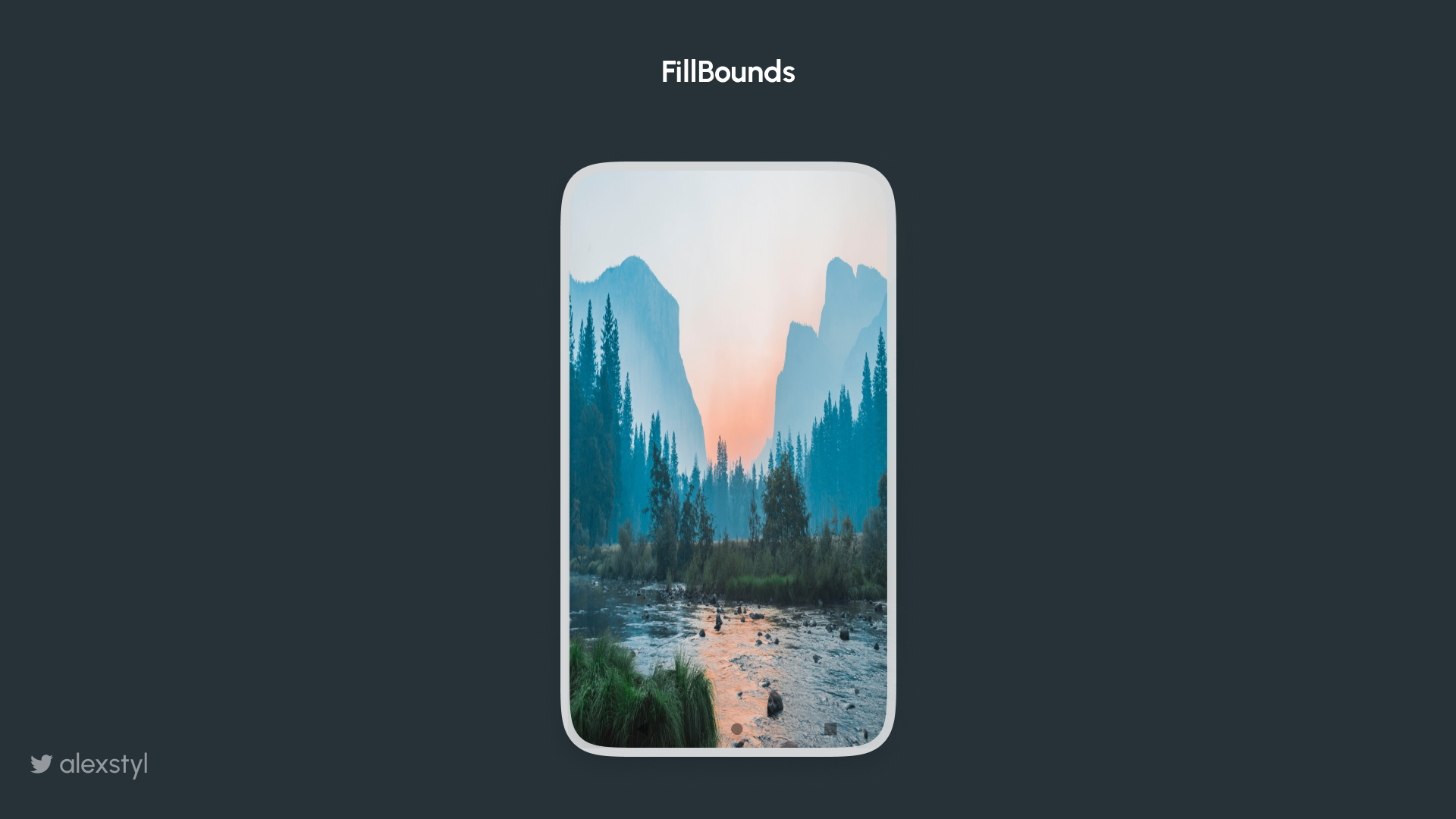
ContentScale: Fill Bounds
Scale horizontal and vertically non-uniformly to fill the destination bounds.

ContentScale: Fit
Scale the source uniformly (maintaining the source's aspect ratio) so that both dimensions (width and height) of the source will be equal to or less than the corresponding dimension of the destination This ContentScale implementation in combination with usage of Alignment.Center provides similar behavior to ImageView.ScaleType.FIT_CENTER

ContentScale: FillHeight
Scale the source maintaining the aspect ratio so that the bounds match the destination height. This can cover a larger area than the destination if the height is larger than the width.

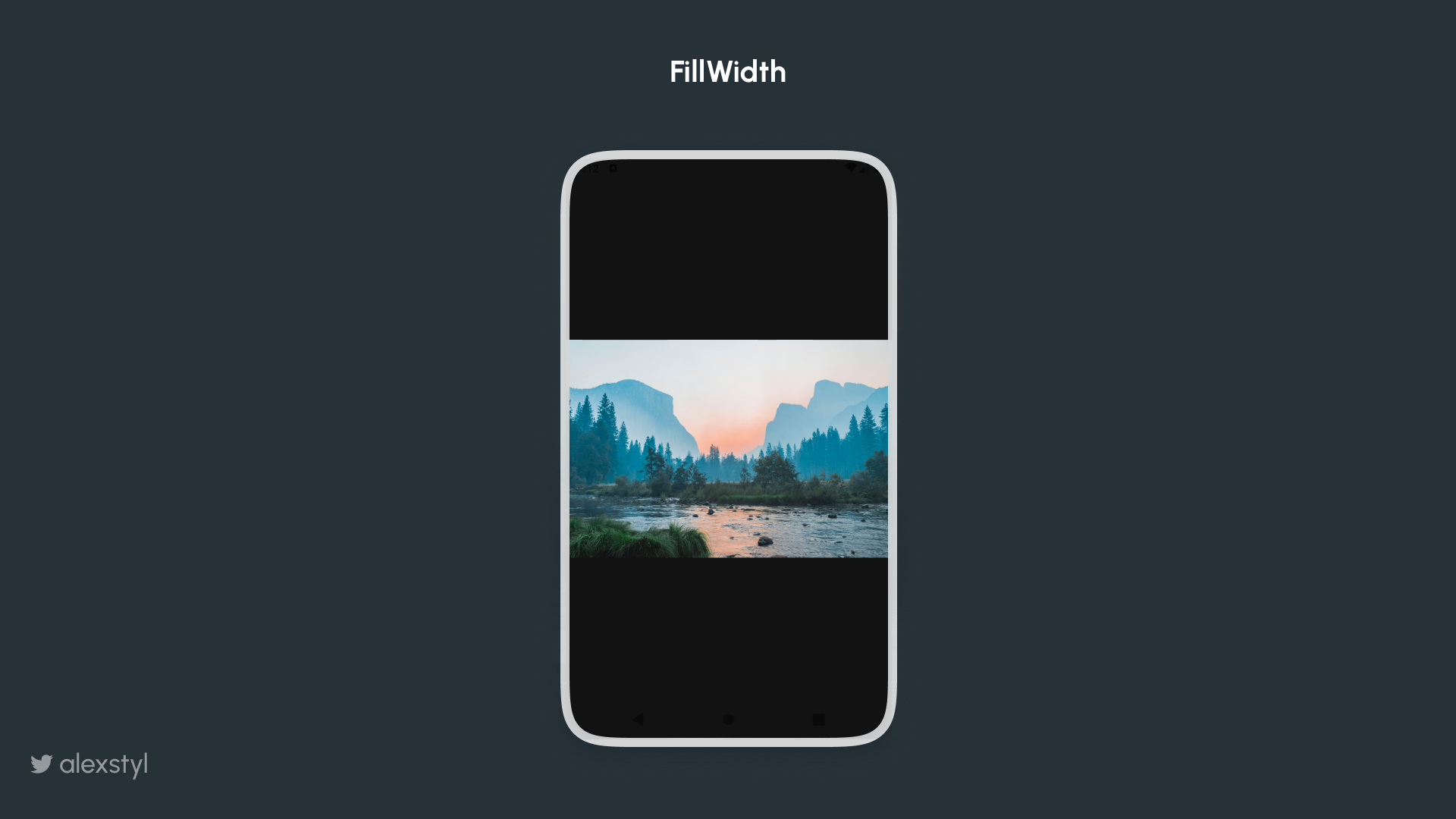
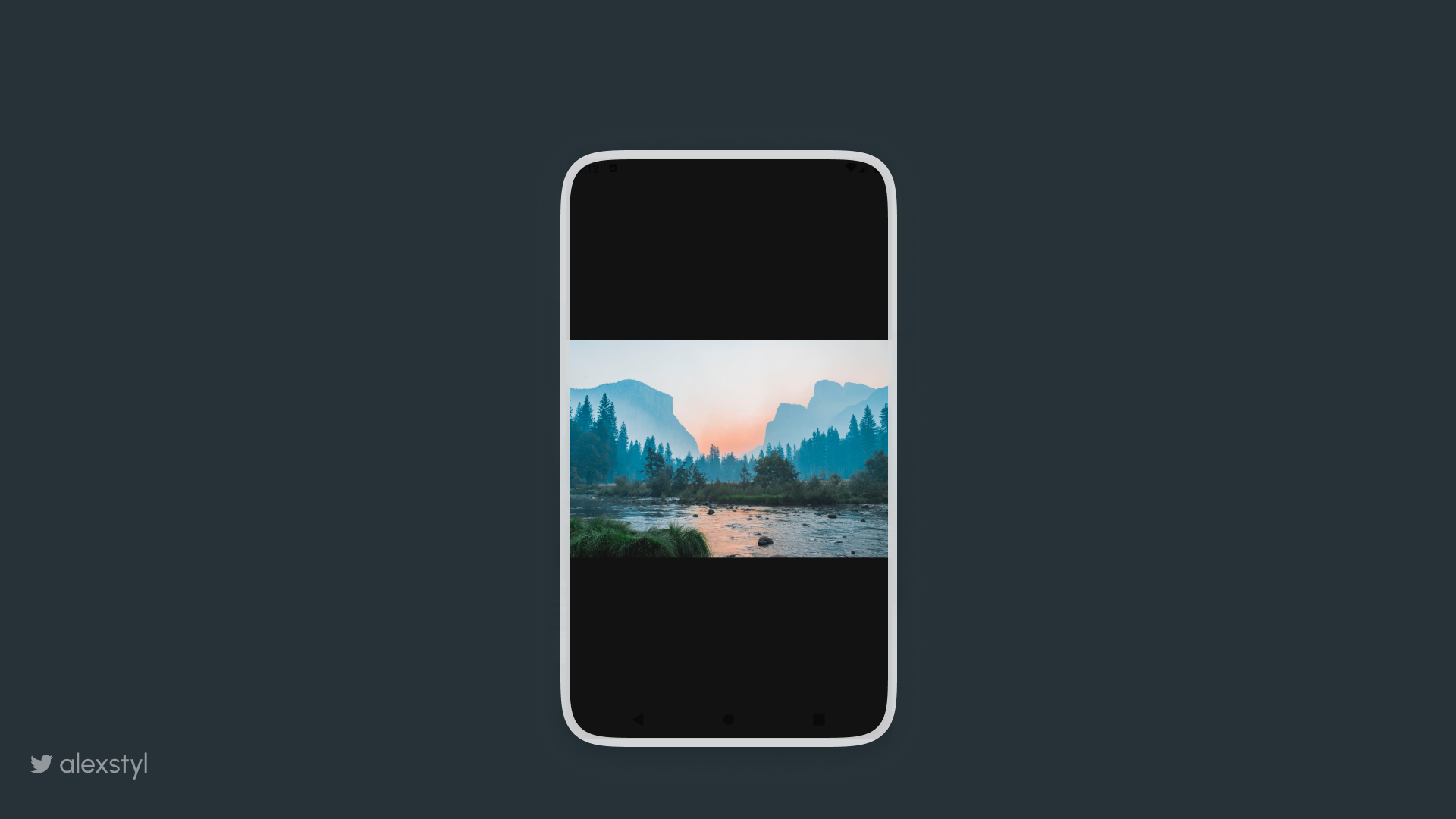
ContentScale: FillWidth
Scale the source maintaining the aspect ratio so that the bounds match the destination width. This can cover a larger area than the destination if the width is larger than the height.

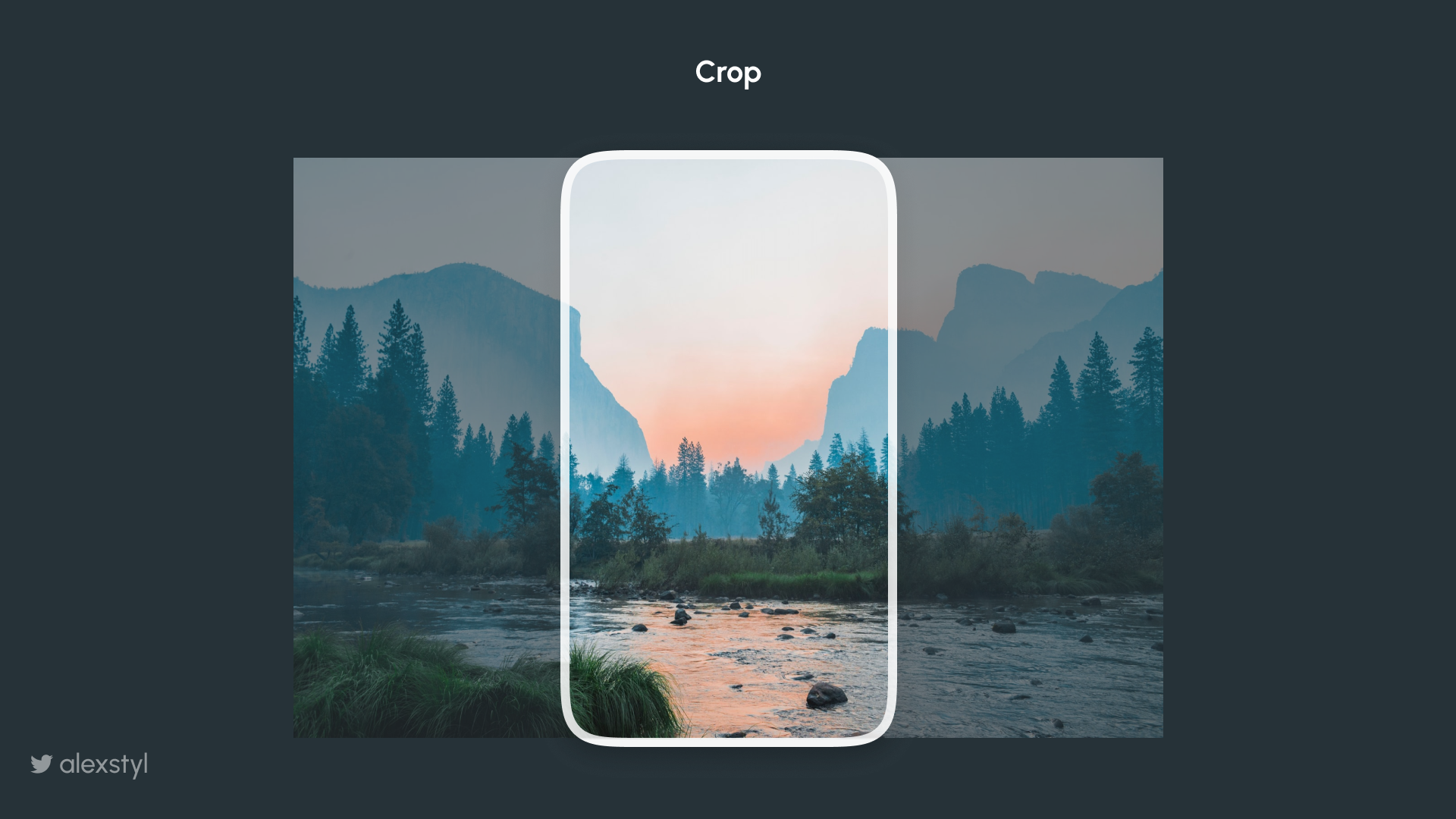
ContentScale: Crop
Scale the source uniformly (maintaining the source's aspect ratio) so that both dimensions (width and height) of the source will be equal to or larger than the corresponding dimension of the destination. This ContentScale implementation in combination with usage of Alignment.Center provides similar behavior to ImageView.ScaleType.CENTER_CROP

ContentScale: Inside
Scale the source to maintain the aspect ratio to be inside the destination bounds if the source is larger than the destination. If the source is smaller than or equal to the destination in both dimensions, this behaves similarly to None. This will always be contained within the bounds of the destination.
This ContentScale implementation in combination with usage of Alignment.Center provides similar behavior to CENTER_INSIDE

Those were all the different types of ContentScale you can use in your Image. Hope this guide will help you decide which one to pic without having to restart your app multiple times.

