TopSearchBar
Common
Component in Material 3 Compose
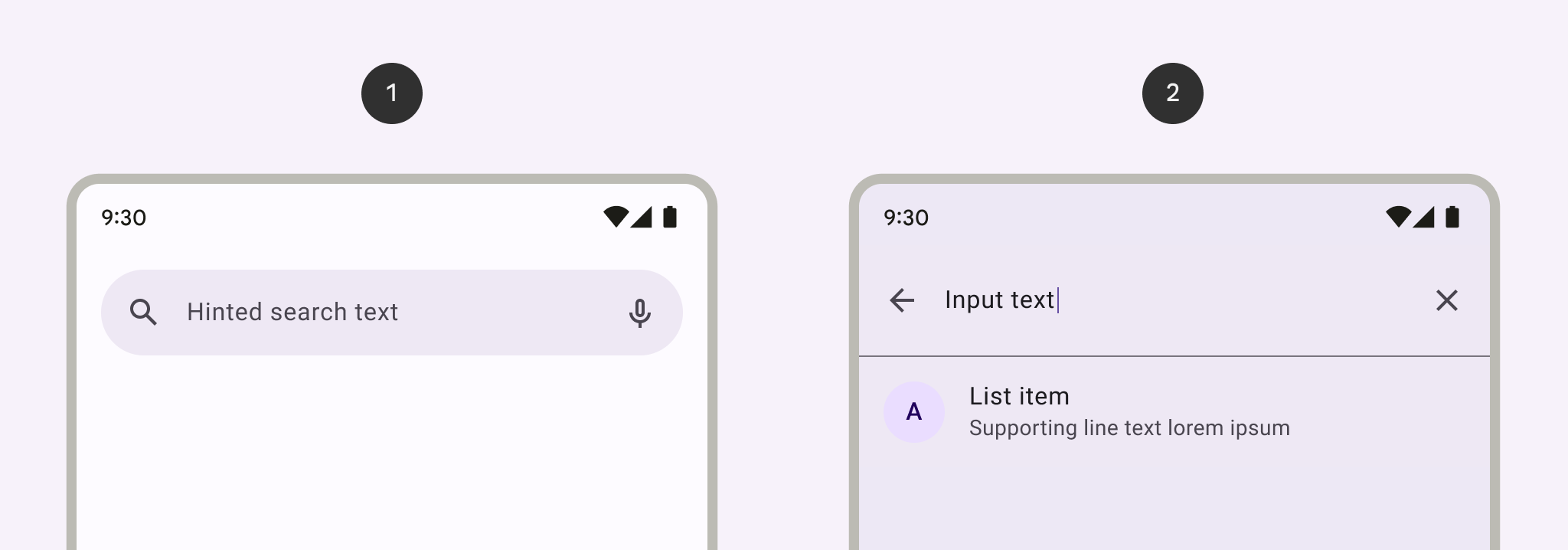
A search bar represents a field that allows users to enter a keyword or phrase and get relevant information. It can be used as a way to navigate through an app via search queries.

Last updated:
Installation
dependencies {
implementation("androidx.compose.material3:material3:1.4.0-alpha15")
}
Overloads
@Suppress("ComposableLambdaParameterNaming", "ComposableLambdaParameterPosition")
@ExperimentalMaterial3Api
@Composable
fun TopSearchBar(
state: SearchBarState,
inputField: @Composable () -> Unit,
modifier: Modifier = Modifier,
shape: Shape = SearchBarDefaults.inputFieldShape,
colors: SearchBarColors = SearchBarDefaults.colors(),
tonalElevation: Dp = SearchBarDefaults.TonalElevation,
shadowElevation: Dp = SearchBarDefaults.ShadowElevation,
windowInsets: WindowInsets = SearchBarDefaults.windowInsets,
scrollBehavior: SearchBarScrollBehavior? = null,
)
Parameters
| name | description |
|---|---|
state | the state of the search bar. This state should also be passed to the [inputField] and the expanded search bar. |
inputField | the input field of this search bar that allows entering a query, typically a [SearchBarDefaults.InputField]. |
modifier | the [Modifier] to be applied to this search bar when collapsed. |
shape | the shape of this search bar when collapsed. |
colors | [SearchBarColors] that will be used to resolve the colors used for this search bar in different states. See [SearchBarDefaults.colors]. |
tonalElevation | when [SearchBarColors.containerColor] is [ColorScheme.surface], a translucent primary color overlay is applied on top of the container. A higher tonal elevation value will result in a darker color in light theme and lighter color in dark theme. See also: [Surface]. |
shadowElevation | the elevation for the shadow below this search bar. |
windowInsets | the window insets that the search bar will respect when collapsed. |
scrollBehavior | a [SearchBarScrollBehavior] which works in conjunction with a scrolled content to change the search bar appearance as the content scrolls. If null, the search bar will not automatically react to scrolling. |
Code Examples
FullScreenSearchBarScaffoldSample
@Preview
@Composable
fun FullScreenSearchBarScaffoldSample() {
val textFieldState = rememberTextFieldState()
val searchBarState = rememberSearchBarState()
val scope = rememberCoroutineScope()
val scrollBehavior = SearchBarDefaults.enterAlwaysSearchBarScrollBehavior()
val inputField =
@Composable {
SearchBarDefaults.InputField(
modifier = Modifier,
searchBarState = searchBarState,
textFieldState = textFieldState,
onSearch = { scope.launch { searchBarState.animateToCollapsed() } },
placeholder = { Text("Search...") },
leadingIcon = {
if (searchBarState.currentValue == SearchBarValue.Expanded) {
IconButton(
onClick = { scope.launch { searchBarState.animateToCollapsed() } }
) {
Icon(Icons.AutoMirrored.Default.ArrowBack, contentDescription = "Back")
}
} else {
Icon(Icons.Default.Search, contentDescription = null)
}
},
trailingIcon = { Icon(Icons.Default.MoreVert, contentDescription = null) },
)
}
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
TopSearchBar(
scrollBehavior = scrollBehavior,
state = searchBarState,
inputField = inputField,
)
ExpandedFullScreenSearchBar(
state = searchBarState,
inputField = inputField,
) {
SearchResults(
onResultClick = { result ->
textFieldState.setTextAndPlaceCursorAtEnd(result)
scope.launch { searchBarState.animateToCollapsed() }
}
)
}
}
) { padding ->
LazyColumn(
contentPadding = padding,
verticalArrangement = Arrangement.spacedBy(8.dp),
) {
val list = List(100) { "Text $it" }
items(count = list.size) {
Text(
text = list[it],
modifier = Modifier.fillMaxWidth().padding(horizontal = 16.dp),
)
}
}
}
}
DockedSearchBarScaffoldSample
@Preview
@Composable
fun DockedSearchBarScaffoldSample() {
val textFieldState = rememberTextFieldState()
val searchBarState = rememberSearchBarState()
val scope = rememberCoroutineScope()
val scrollBehavior = SearchBarDefaults.enterAlwaysSearchBarScrollBehavior()
val inputField =
@Composable {
SearchBarDefaults.InputField(
modifier = Modifier,
searchBarState = searchBarState,
textFieldState = textFieldState,
onSearch = { scope.launch { searchBarState.animateToCollapsed() } },
placeholder = { Text("Search...") },
leadingIcon = {
if (searchBarState.currentValue == SearchBarValue.Expanded) {
IconButton(
onClick = { scope.launch { searchBarState.animateToCollapsed() } }
) {
Icon(Icons.AutoMirrored.Default.ArrowBack, contentDescription = "Back")
}
} else {
Icon(Icons.Default.Search, contentDescription = null)
}
},
trailingIcon = { Icon(Icons.Default.MoreVert, contentDescription = null) },
)
}
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
TopSearchBar(
scrollBehavior = scrollBehavior,
state = searchBarState,
inputField = inputField,
)
ExpandedDockedSearchBar(
state = searchBarState,
inputField = inputField,
) {
SearchResults(
onResultClick = { result ->
textFieldState.setTextAndPlaceCursorAtEnd(result)
scope.launch { searchBarState.animateToCollapsed() }
}
)
}
}
) { padding ->
LazyColumn(
contentPadding = padding,
verticalArrangement = Arrangement.spacedBy(8.dp),
) {
val list = List(100) { "Text $it" }
items(count = list.size) {
Text(
text = list[it],
modifier = Modifier.fillMaxWidth().padding(horizontal = 16.dp),
)
}
}
}
}

