WideCardContainer
Android
Component in Tv Material Compose
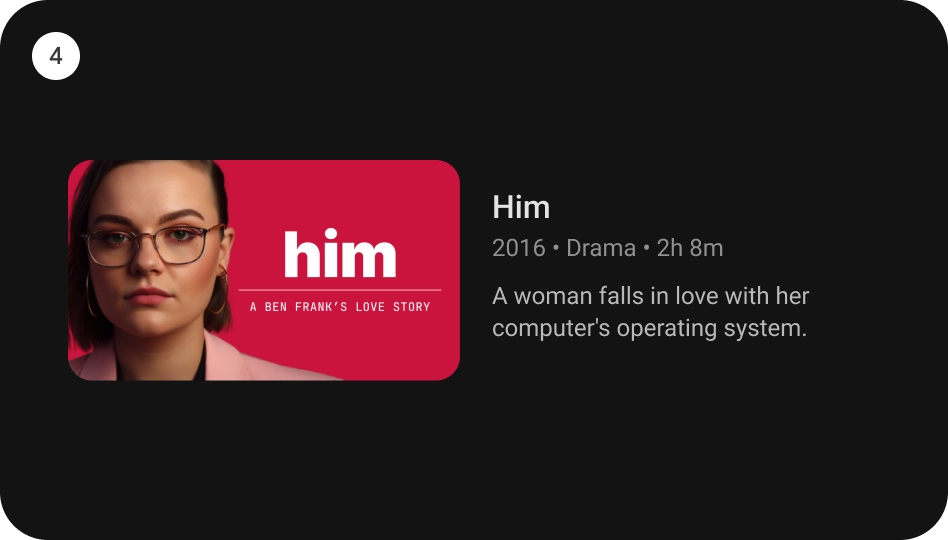
[WideCardContainer] is an opinionated TV Material Card layout with an image and text content to show information about a subject.
It provides a horizontal layout with an image card slot at the start, followed by the title, subtitle and description at the end.

Last updated:
Installation
dependencies {
implementation("androidx.tv:tv-material:1.1.0-alpha01")
}
Overloads
@Composable
fun WideCardContainer(
imageCard: @Composable (interactionSource: MutableInteractionSource) -> Unit,
title: @Composable () -> Unit,
modifier: Modifier = Modifier,
subtitle: @Composable () -> Unit = {},
description: @Composable () -> Unit = {},
contentColor: CardContainerColors = CardContainerDefaults.contentColor(),
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() }
)
Parameters
| name | description |
|---|---|
imageCard | defines the [Composable] to be used for the image card. |
title | defines the [Composable] title placed below the image card in the CardContainer. |
modifier | the [Modifier] to be applied to this CardContainer. |
subtitle | defines the [Composable] supporting text placed below the title in CardContainer. |
description | defines the [Composable] description placed below the subtitle in CardContainer. |
contentColor | [CardContainerColors] defines the content color used in the CardContainer for different interaction states. See [CardContainerDefaults.contentColor]. |
interactionSource | a hoisted [MutableInteractionSource] for observing and emitting [Interaction]s for this CardContainer. This interaction source param would also be forwarded to be used with the imageCard composable. |
Code Example
WideCardContainerSample
@Composable
fun WideCardContainerSample() {
WideCardContainer(
modifier = Modifier.size(180.dp, 100.dp),
imageCard = { interactionSource ->
Card(onClick = {}, interactionSource = interactionSource) {
Box(modifier = Modifier.fillMaxWidth().height(90.dp).background(Color.Blue))
}
},
title = { Text("Wide Card", Modifier.padding(start = 8.dp)) },
)
}

