Switch
Material
Switch
Composable Component
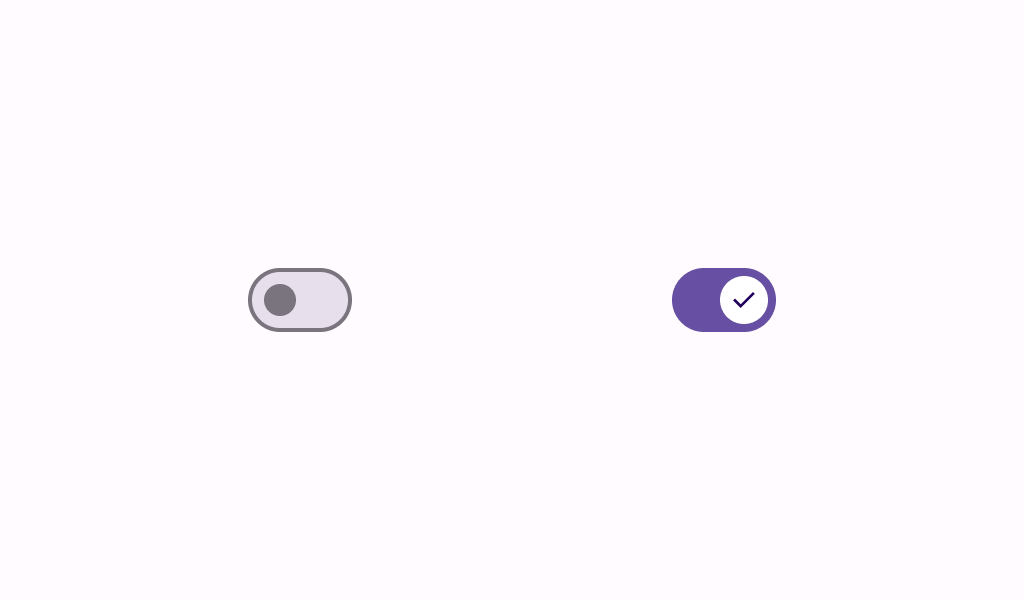
Material Design Switch.

Android
@Composable
fun Switch(
checked: Boolean,
onCheckedChange: ((Boolean) -> Unit)?,
modifier: Modifier = Modifier,
thumbContent: (@Composable () -> Unit)? = null,
enabled: Boolean = true,
colors: SwitchColors = SwitchDefaults.colors(),
interactionSource: MutableInteractionSource? = null,
)
Parameters
| checked | whether or not this switch is checked |
| onCheckedChange | called when this switch is clicked. If null, then this switch will not be interactable, unless something else handles its input events and updates its state. |
| modifier | the Modifier to be applied to this switch |
| thumbContent | content that will be drawn inside the thumb, expected to measure SwitchDefaults.IconSize |
| enabled | controls the enabled state of this switch. When false, this component will not respond to user input, and it will appear visually disabled and disabled to accessibility services. |
| colors | SwitchColors that will be used to resolve the colors used for this switch in different states. See SwitchDefaults.colors. |
| interactionSource | an optional hoisted MutableInteractionSource for observing and emitting Interactions for this switch. You can use this to change the switch's appearance or preview the switch in different states. Note that if null is provided, interactions will still happen internally. |
Code Examples
SwitchSample
@Composable
fun SwitchSample() {
Switch(checked = true, onCheckedChange = {})
}
Create your own Component Library
Material Components are meant to be used as is and they do not allow customizations. To build your own Jetpack Compose component library use Compose Unstyled