TimePicker
Composable Component
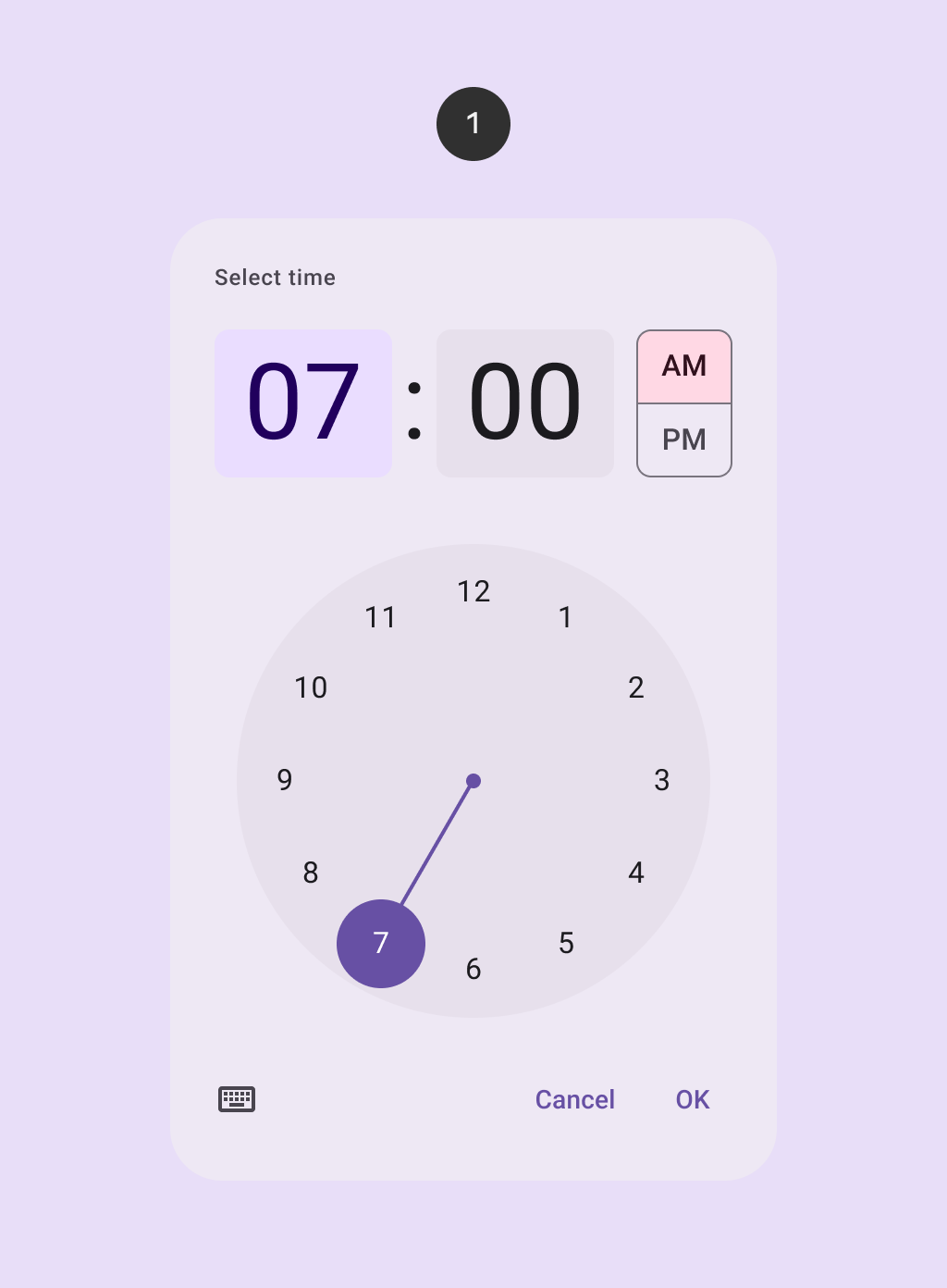
Time pickers help users select and set a specific time.

Common
@Composable
@ExperimentalMaterial3Api
fun TimePicker(
state: TimePickerState,
modifier: Modifier = Modifier,
colors: TimePickerColors = TimePickerDefaults.colors(),
layoutType: TimePickerLayoutType = TimePickerDefaults.layoutType(),
)
Parameters
| state | state for this time input, allows to subscribe to changes to TimePickerState.hour and TimePickerState.minute, and set the initial time for this input. |
| modifier | the Modifier to be applied to this time input |
| colors | colors TimePickerColors that will be used to resolve the colors used for this time picker in different states. See TimePickerDefaults.colors. |
| layoutType, | the different TimePickerLayoutType supported by this time picker, it will change the position and sizing of different components of the timepicker. |
Code Examples
TimePickerSample
@OptIn(ExperimentalMaterial3Api::class)
@Composable
@Preview
fun TimePickerSample() {
var showTimePicker by remember { mutableStateOf(false) }
val state = rememberTimePickerState()
val formatter = remember { SimpleDateFormat("hh:mm a", Locale.getDefault()) }
val snackState = remember { SnackbarHostState() }
val snackScope = rememberCoroutineScope()
Box(propagateMinConstraints = false) {
Button(modifier = Modifier.align(Alignment.Center), onClick = { showTimePicker = true }) {
Text("Set Time")
}
SnackbarHost(hostState = snackState)
}
if (showTimePicker) {
TimePickerDialog(
title = { TimePickerDialogDefaults.Title(displayMode = TimePickerDisplayMode.Picker) },
onDismissRequest = { showTimePicker = false },
confirmButton = {
TextButton(
onClick = {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, state.hour)
cal.set(Calendar.MINUTE, state.minute)
cal.isLenient = false
snackScope.launch {
snackState.showSnackbar("Entered time: ${formatter.format(cal.time)}")
}
showTimePicker = false
}
) {
Text("Ok")
}
},
dismissButton = { TextButton(onClick = { showTimePicker = false }) { Text("Cancel") } },
modeToggleButton = {},
) {
TimePicker(state = state)
}
}
}
TimePickerSwitchableSample
@OptIn(ExperimentalMaterial3Api::class)
@Composable
@Preview
fun TimePickerSwitchableSample() {
var showTimePicker by remember { mutableStateOf(false) }
val state = rememberTimePickerState()
val formatter = remember { SimpleDateFormat("hh:mm a", Locale.getDefault()) }
val snackState = remember { SnackbarHostState() }
var displayMode by remember { mutableStateOf(TimePickerDisplayMode.Picker) }
val snackScope = rememberCoroutineScope()
val configuration = LocalConfiguration.current
Box(propagateMinConstraints = false) {
Button(modifier = Modifier.align(Alignment.Center), onClick = { showTimePicker = true }) {
Text("Set Time")
}
SnackbarHost(hostState = snackState)
}
if (showTimePicker) {
TimePickerDialog(
title = { TimePickerDialogDefaults.Title(displayMode = displayMode) },
onDismissRequest = { showTimePicker = false },
confirmButton = {
TextButton(
onClick = {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, state.hour)
cal.set(Calendar.MINUTE, state.minute)
cal.isLenient = false
snackScope.launch {
snackState.showSnackbar("Entered time: ${formatter.format(cal.time)}")
}
showTimePicker = false
}
) {
Text("Ok")
}
},
dismissButton = { TextButton(onClick = { showTimePicker = false }) { Text("Cancel") } },
modeToggleButton = {
if (configuration.screenHeightDp.dp > MinHeightForTimePicker) {
TimePickerDialogDefaults.DisplayModeToggle(
onDisplayModeChange = {
displayMode =
if (displayMode == TimePickerDisplayMode.Picker) {
TimePickerDisplayMode.Input
} else {
TimePickerDisplayMode.Picker
}
},
displayMode = displayMode,
)
}
},
) {
if (
displayMode == TimePickerDisplayMode.Picker &&
configuration.screenHeightDp.dp > MinHeightForTimePicker
) {
TimePicker(state = state)
} else {
TimeInput(state = state)
}
}
}
}