DismissibleNavigationDrawer
Composable Component
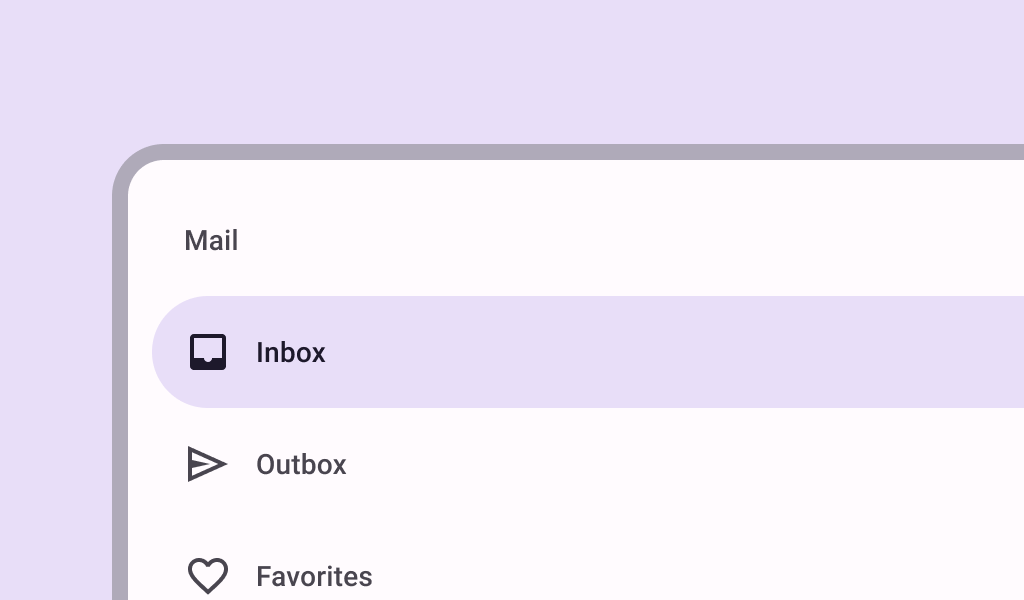
Navigation drawers provide ergonomic access to destinations in an app. They’re often next to app content and affect the screen’s layout grid.

Common
@Composable
fun DismissibleNavigationDrawer(
drawerContent: @Composable () -> Unit,
modifier: Modifier = Modifier,
drawerState: DrawerState = rememberDrawerState(DrawerValue.Closed),
gesturesEnabled: Boolean = true,
content: @Composable () -> Unit,
)
Parameters
| drawerContent | content inside this drawer |
| modifier | the Modifier to be applied to this drawer |
| drawerState | state of the drawer |
| gesturesEnabled | whether or not the drawer can be interacted by gestures |
| content | content of the rest of the UI |
Code Examples
DismissibleNavigationDrawerSample
@Preview
@Composable
fun DismissibleNavigationDrawerSample() {
val drawerState = rememberDrawerState(DrawerValue.Closed)
val scope = rememberCoroutineScope()
// icons to mimic drawer destinations
val items =
listOf(
Icons.Default.AccountCircle,
Icons.Default.Bookmarks,
Icons.Default.CalendarMonth,
Icons.Default.Dashboard,
Icons.Default.Email,
Icons.Default.Favorite,
Icons.Default.Group,
Icons.Default.Headphones,
Icons.Default.Image,
Icons.Default.JoinFull,
Icons.Default.Keyboard,
Icons.Default.Laptop,
Icons.Default.Map,
Icons.Default.Navigation,
Icons.Default.Outbox,
Icons.Default.PushPin,
Icons.Default.QrCode,
Icons.Default.Radio,
)
val selectedItem = remember { mutableStateOf(items[0]) }
DismissibleNavigationDrawer(
drawerState = drawerState,
drawerContent = {
DismissibleDrawerSheet(drawerState) {
Column(Modifier.verticalScroll(rememberScrollState())) {
Spacer(Modifier.height(12.dp))
items.forEach { item ->
NavigationDrawerItem(
icon = { Icon(item, contentDescription = null) },
label = { Text(item.name.substringAfterLast(".")) },
selected = item == selectedItem.value,
onClick = {
scope.launch { drawerState.close() }
selectedItem.value = item
},
modifier = Modifier.padding(horizontal = 12.dp),
)
}
}
}
},
content = {
Column(
modifier = Modifier.fillMaxSize().padding(16.dp),
horizontalAlignment = Alignment.CenterHorizontally,
) {
Text(text = if (drawerState.isClosed) ">>> Swipe >>>" else "<<< Swipe <<<")
Spacer(Modifier.height(20.dp))
Button(onClick = { scope.launch { drawerState.open() } }) { Text("Click to open") }
}
},
)
}
Create your own Component Library
Material Components are meant to be used as is and they do not allow customizations. To build your own Jetpack Compose component library use Compose Unstyled