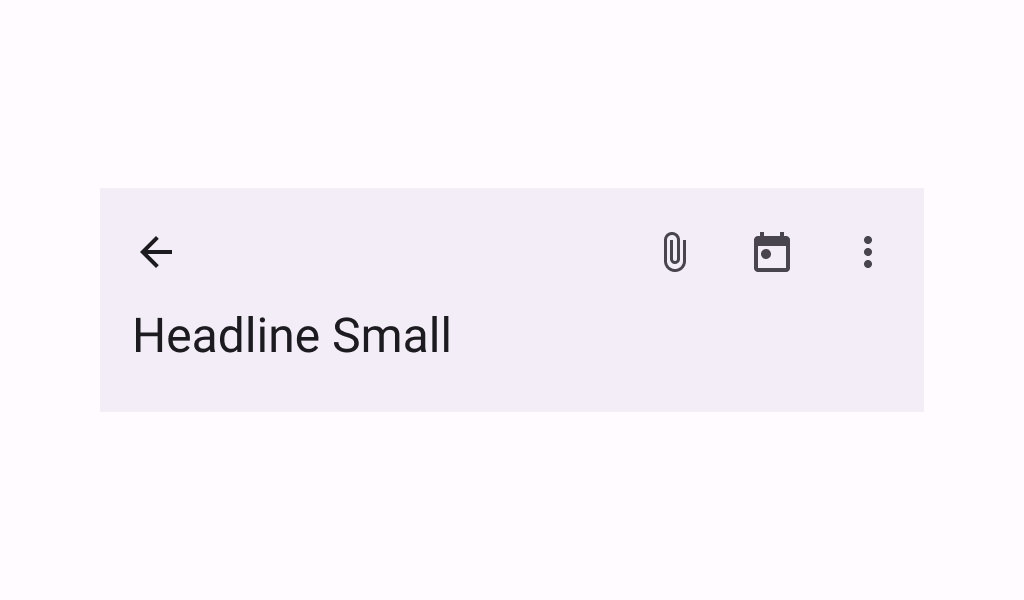
MediumTopAppBar
Composable Component
Top app bars display information and actions at the top of a screen.

Common
Deprecated Deprecated in favor of MediumTopAppBar with collapsedHeight and expandedHeight parameters
@ExperimentalMaterial3Api
@Composable
fun MediumTopAppBar(
title: @Composable () -> Unit,
modifier: Modifier = Modifier,
navigationIcon: @Composable () -> Unit = {},
actions: @Composable RowScope.() -> Unit = {},
windowInsets: WindowInsets = TopAppBarDefaults.windowInsets,
colors: TopAppBarColors = TopAppBarDefaults.topAppBarColors(),
scrollBehavior: TopAppBarScrollBehavior? = null,
) =
MediumTopAppBar(
title = title,
modifier = modifier,
navigationIcon = navigationIcon,
actions = actions,
collapsedHeight = TopAppBarDefaults.MediumAppBarCollapsedHeight,
expandedHeight = TopAppBarDefaults.MediumAppBarExpandedHeight,
windowInsets = windowInsets,
colors = colors,
scrollBehavior = scrollBehavior,
)
Parameters
| title | the title to be displayed in the top app bar. This title will be used in the app bar's expanded and collapsed states, although in its collapsed state it will be composed with a smaller sized TextStyle |
| modifier | the Modifier to be applied to this top app bar |
| navigationIcon | the navigation icon displayed at the start of the top app bar. This should typically be an IconButton or IconToggleButton. |
| actions | the actions displayed at the end of the top app bar. This should typically be IconButtons. The default layout here is a Row, so icons inside will be placed horizontally. |
| windowInsets | a window insets that app bar will respect. |
| colors | TopAppBarColors that will be used to resolve the colors used for this top app bar in different states. See TopAppBarDefaults.topAppBarColors. |
| scrollBehavior | a TopAppBarScrollBehavior which holds various offset values that will be applied by this top app bar to set up its height and colors. A scroll behavior is designed to work in conjunction with a scrolled content to change the top app bar appearance as the content scrolls. See TopAppBarScrollBehavior.nestedScrollConnection. |
Common
@Composable
fun MediumTopAppBar(
title: @Composable () -> Unit,
modifier: Modifier = Modifier,
navigationIcon: @Composable () -> Unit = {},
actions: @Composable RowScope.() -> Unit = {},
collapsedHeight: Dp = TopAppBarDefaults.MediumAppBarCollapsedHeight,
expandedHeight: Dp = TopAppBarDefaults.MediumAppBarExpandedHeight,
windowInsets: WindowInsets = TopAppBarDefaults.windowInsets,
colors: TopAppBarColors = TopAppBarDefaults.topAppBarColors(),
scrollBehavior: TopAppBarScrollBehavior? = null,
) =
TwoRowsTopAppBar(
modifier = modifier,
title = title,
titleTextStyle = AppBarMediumTokens.TitleFont.value,
smallTitleTextStyle = AppBarSmallTokens.TitleFont.value,
titleBottomPadding = MediumTitleBottomPadding,
smallTitle = title,
subtitle = null,
subtitleTextStyle = TextStyle.Default,
smallSubtitle = null,
smallSubtitleTextStyle = TextStyle.Default,
titleHorizontalAlignment = Alignment.Start,
navigationIcon = navigationIcon,
actions = actions,
collapsedHeight =
if (collapsedHeight == Dp.Unspecified || collapsedHeight == Dp.Infinity) {
TopAppBarDefaults.MediumAppBarCollapsedHeight
} else {
collapsedHeight
},
expandedHeight =
if (expandedHeight == Dp.Unspecified || expandedHeight == Dp.Infinity) {
TopAppBarDefaults.MediumAppBarExpandedHeight
} else {
expandedHeight
},
windowInsets = windowInsets,
colors = colors,
scrollBehavior = scrollBehavior,
)
Parameters
| title | the title to be displayed in the top app bar. This title will be used in the app bar's expanded and collapsed states, although in its collapsed state it will be composed with a smaller sized TextStyle |
| modifier | the Modifier to be applied to this top app bar |
| navigationIcon | the navigation icon displayed at the start of the top app bar. This should typically be an IconButton or IconToggleButton. |
| actions | the actions displayed at the end of the top app bar. This should typically be IconButtons. The default layout here is a Row, so icons inside will be placed horizontally. |
| collapsedHeight | this app bar height when collapsed by a provided scrollBehavior. This value must be specified and finite, otherwise it will be ignored and replaced with TopAppBarDefaults.MediumAppBarCollapsedHeight. |
| expandedHeight | this app bar's maximum height. When a specified scrollBehavior causes the app bar to collapse or expand, this value will represent the maximum height that the app-bar will be allowed to expand. The expanded height is expected to be greater or equal to the collapsedHeight, and the function will throw an IllegalArgumentException otherwise. Also, this value must be specified and finite, otherwise it will be ignored and replaced with TopAppBarDefaults.MediumAppBarExpandedHeight. |
| windowInsets | a window insets that app bar will respect. |
| colors | TopAppBarColors that will be used to resolve the colors used for this top app bar in different states. See TopAppBarDefaults.topAppBarColors. |
| scrollBehavior | a TopAppBarScrollBehavior which holds various offset values that will be applied by this top app bar to set up its height and colors. A scroll behavior is designed to work in conjunction with a scrolled content to change the top app bar appearance as the content scrolls. See TopAppBarScrollBehavior.nestedScrollConnection. |
Code Examples
ExitUntilCollapsedMediumTopAppBar
/**
* A sample for a [MediumTopAppBar] that collapses when the content is scrolled up, and appears when
* the content is completely scrolled back down.
*/
@OptIn(ExperimentalMaterial3Api::class)
@Preview
@Composable
fun ExitUntilCollapsedMediumTopAppBar() {
val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior()
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
MediumTopAppBar(
title = {
Text("Medium TopAppBar", maxLines = 1, overflow = TextOverflow.Ellipsis)
},
navigationIcon = {
TooltipBox(
positionProvider = TooltipDefaults.rememberTooltipPositionProvider(),
tooltip = { PlainTooltip { Text("Menu") } },
state = rememberTooltipState(),
) {
IconButton(onClick = { /* doSomething() */ }) {
Icon(imageVector = Icons.Filled.Menu, contentDescription = "Menu")
}
}
},
actions = {
TooltipBox(
positionProvider = TooltipDefaults.rememberTooltipPositionProvider(),
tooltip = { PlainTooltip { Text("Add to favorites") } },
state = rememberTooltipState(),
) {
IconButton(onClick = { /* doSomething() */ }) {
Icon(
imageVector = Icons.Filled.Favorite,
contentDescription = "Add to favorites",
)
}
}
},
scrollBehavior = scrollBehavior,
)
},
content = { innerPadding ->
LazyColumn(
contentPadding = innerPadding,
verticalArrangement = Arrangement.spacedBy(8.dp),
) {
val list = (0..75).map { it.toString() }
items(count = list.size) {
Text(
text = list[it],
style = MaterialTheme.typography.bodyLarge,
modifier = Modifier.fillMaxWidth().padding(horizontal = 16.dp),
)
}
}
},
)
}
Create your own Component Library
Material Components are meant to be used as is and they do not allow customizations. To build your own Jetpack Compose component library use Compose Unstyled